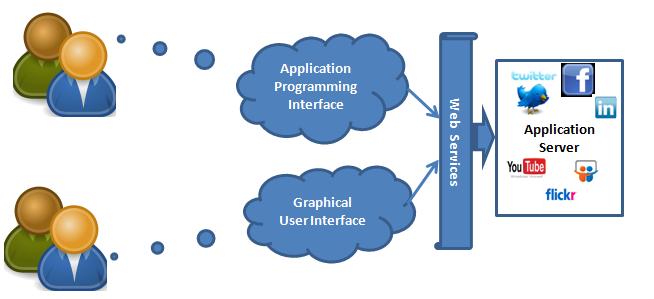
API stands for Application Programming Interface and is a set of protocols and functionality, implemented on an internet connected system, which allows other software (usually apps) to request information and calculations from it. Essentially, APIs help build applications, and function similarly to plugins or widgets for WordPress–they add functionality, but without having to be in a CMS framework. you can plug code right into html–with some javascript and jquery to help, to install APIs into your website or application. They are often the go-betweens in the communication between people and services.
Types of APIs
• Device specific (iOS, Android, Windows)
• Social Media (Facebook, Twitter, Flickr)
• Corporate (Google, General Motors, Citrix)
• Public: (weather, federal job opportunities, US census bureau, Smithsonian)
API by functionality
Chances are, if you need some functionality on your website or application, then someone else before you has too, and has already created a solution. That’s why it’s better to search for an api by functionality first, to see if someone has created and made it available. In many cases, in order to use the api, you will need to go through a few hoops of signing up for an api developer key, but you won’t need to pay for anything (unless your application gets over 10K -25K requests per day through the api), and there are some publicly accessible apis that you can use, also, such as Google Maps through the jquery plugin “goMap.”
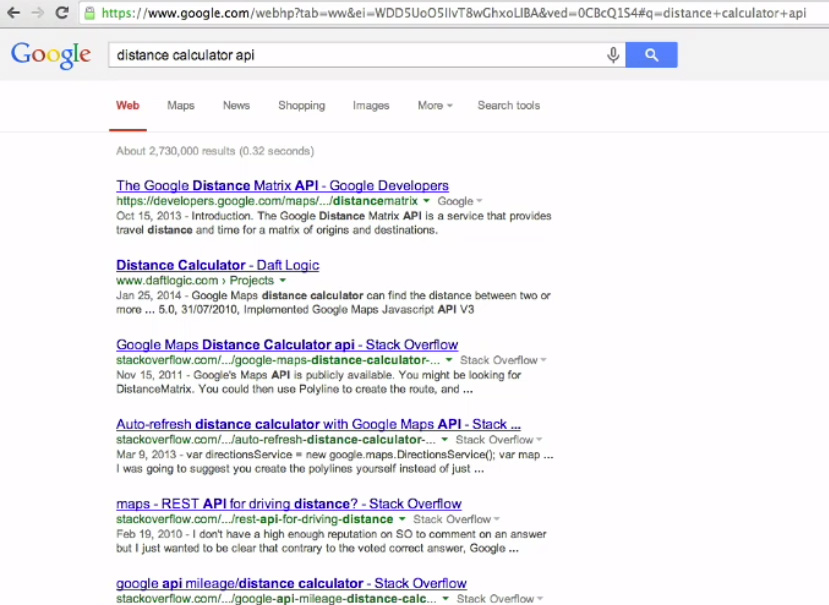
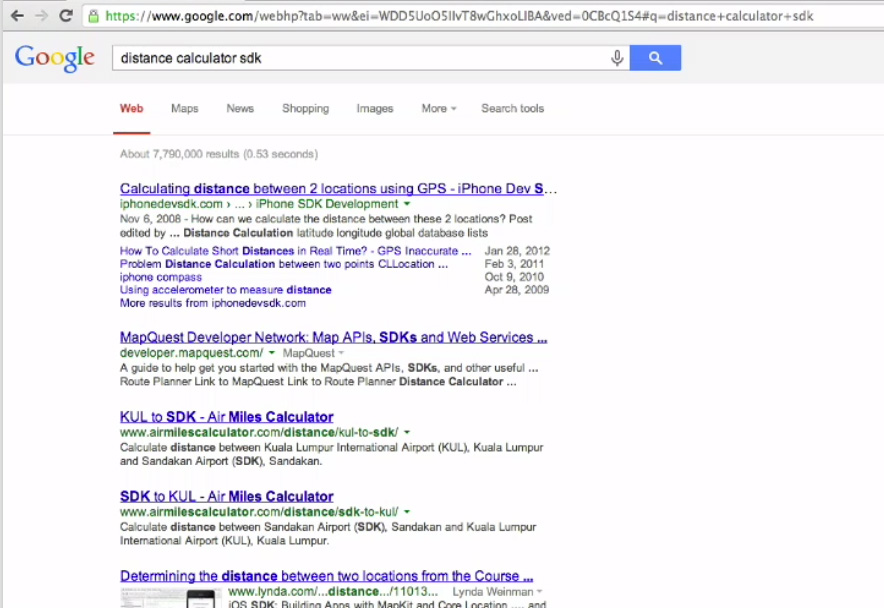
To find an api by functionality, simply go to google.com’s search engine and type in what functionality you’re looking for, such as “distance calculator” and “api,” but you might get a bunch of forum results. You can target specific types of websites by including “sites:gov” in your search, but another approach is to search using “sdk” instead of “api.” SDK stands for “Software Development Kit” and is also referred to as “devkit.” This can bring up more specifically software development-oriented query results.
Social Media APIs
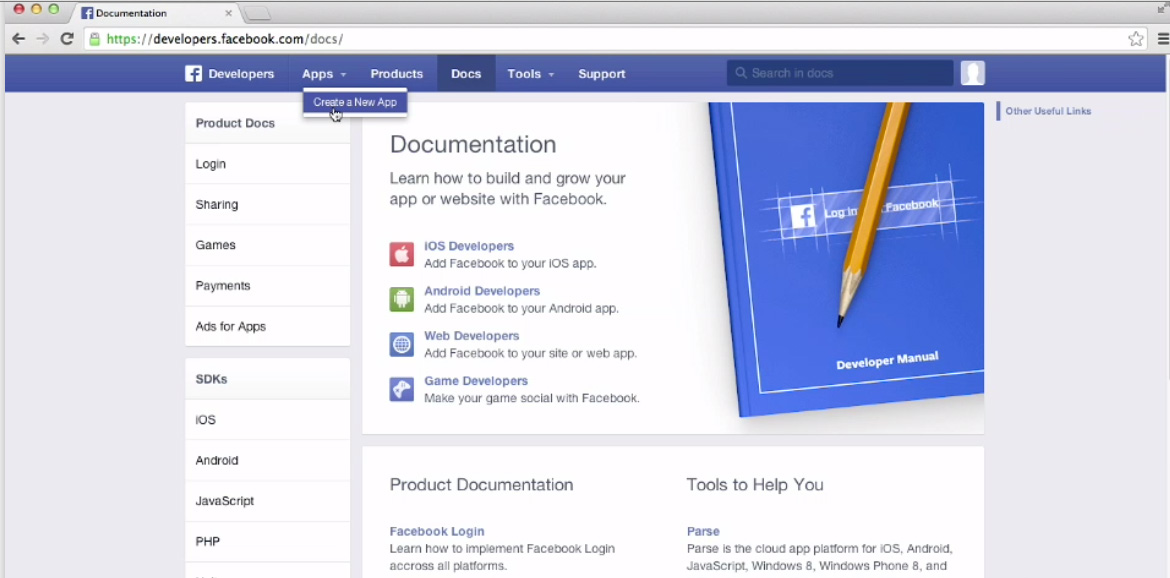
Many of the Social Media platforms, in order to make it as easy to connect to their content as possible, offer a lot of functionality through API support. With Facebook APIs, for example, you can log in, process payments, place advertisements, utilize a gaming interface–all facilitating integration, marketing, monetization, and distribution of content. You have to register as a developer with most social media platforms, but again, it’s free, and the documentation for most of them is quite thorough.
Coding support for APIs
• Facebook: iOS, Android, JavaScript, PHP, Unity
• Twitter: REST API; Java for Streaming API
• Flickr: REST API
“Sharing is Caring”
 The most prevalent use of APIs in social media, however, is sharing content, which we’ll get to in a moment through using a third party set of APIs through AddThis. In fact, besides sharing content, through various APIs you can also get content as well as edit content. For instance, you could create a gallery in Flickr and stream that into your web application, formatting the presentation through javascript, utilizing meta data (it photo title, date taken, etc.) for each photo. Placing a map on your webpage using goMap to draw in public maps.google data is another way to “get” content, from Google itself, as well as include functionality, making the map detail scalable, draggable, change the map style (satellite instead of street view, for instance), add a marker with details, etc.
The most prevalent use of APIs in social media, however, is sharing content, which we’ll get to in a moment through using a third party set of APIs through AddThis. In fact, besides sharing content, through various APIs you can also get content as well as edit content. For instance, you could create a gallery in Flickr and stream that into your web application, formatting the presentation through javascript, utilizing meta data (it photo title, date taken, etc.) for each photo. Placing a map on your webpage using goMap to draw in public maps.google data is another way to “get” content, from Google itself, as well as include functionality, making the map detail scalable, draggable, change the map style (satellite instead of street view, for instance), add a marker with details, etc.
AddThis APIs
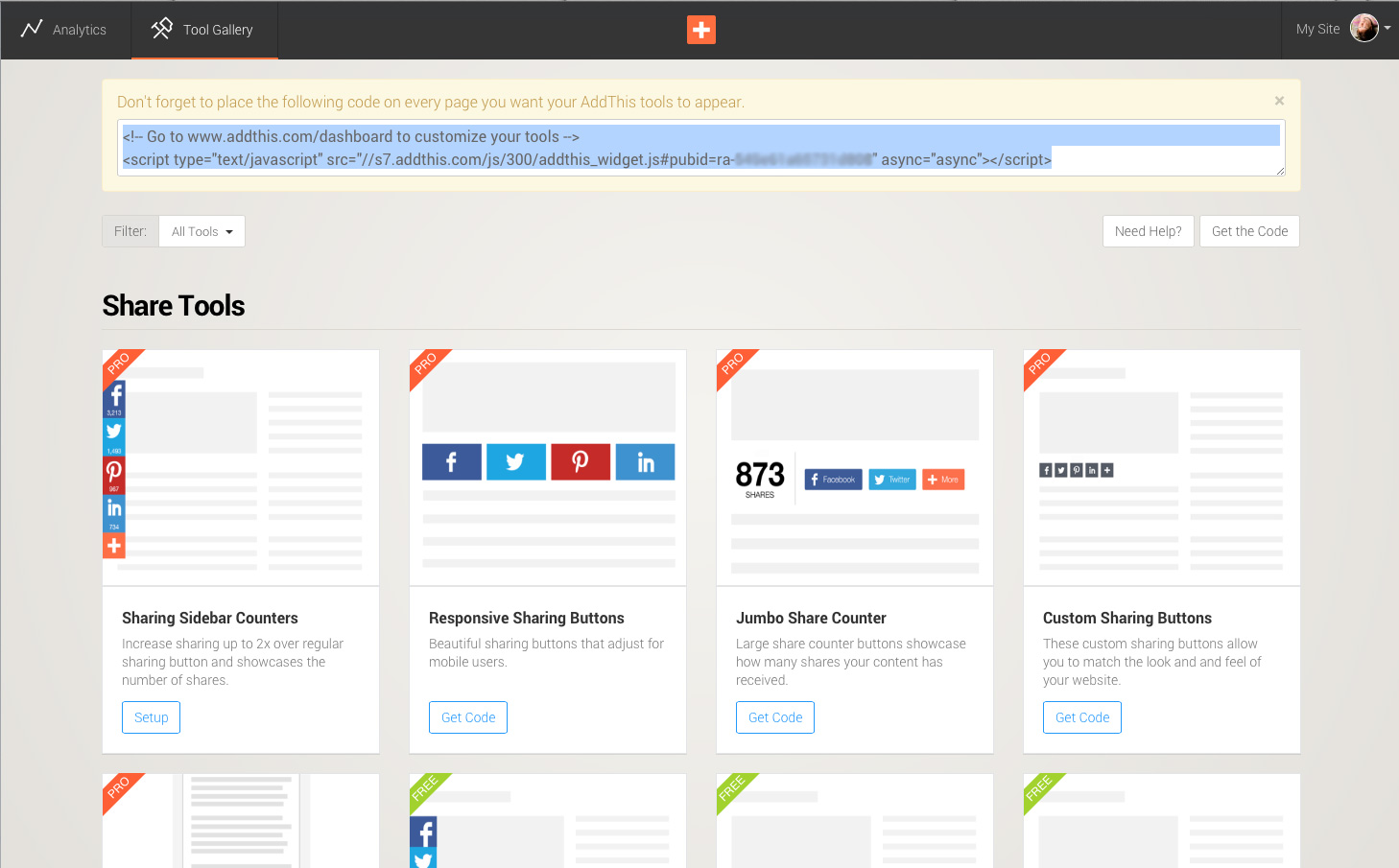
AddThis offers a free set of APIs for some basic functionality, and more bells & whistles for a subscription (“Go Pro”). You can sign up at their website to get an api key, and they will walk you through where to put the code in your web application. You have to make sure that you work in a browser that does not have the plugin Adblock installed, however, as the AddThis dashboard may show up completely blank, and will also not likely see any of the results of inputting the code, either. As soon as you sign up and access your dashboard, you will see a code pop up to put in your header to link to AddThis for the APIs.
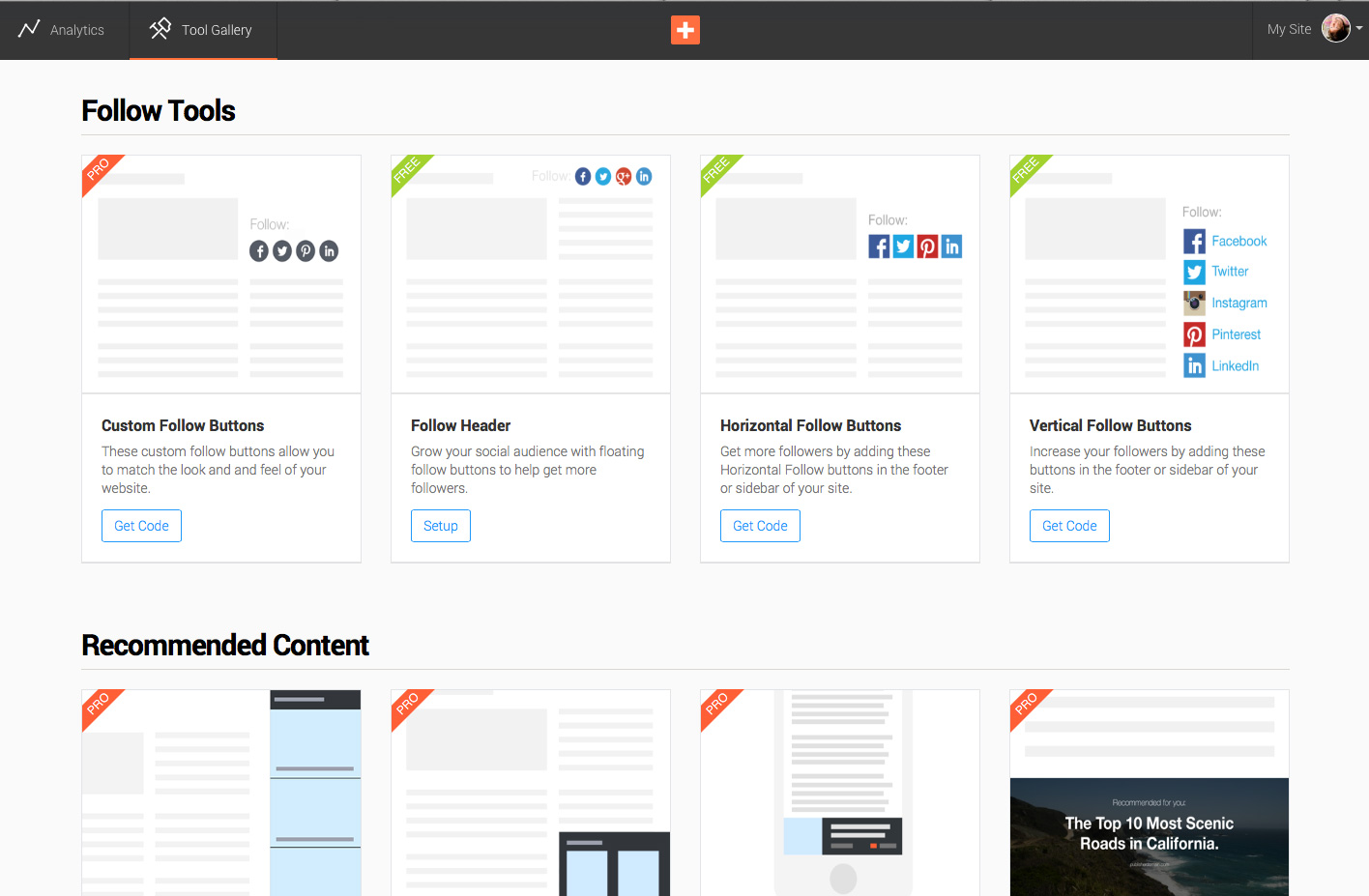
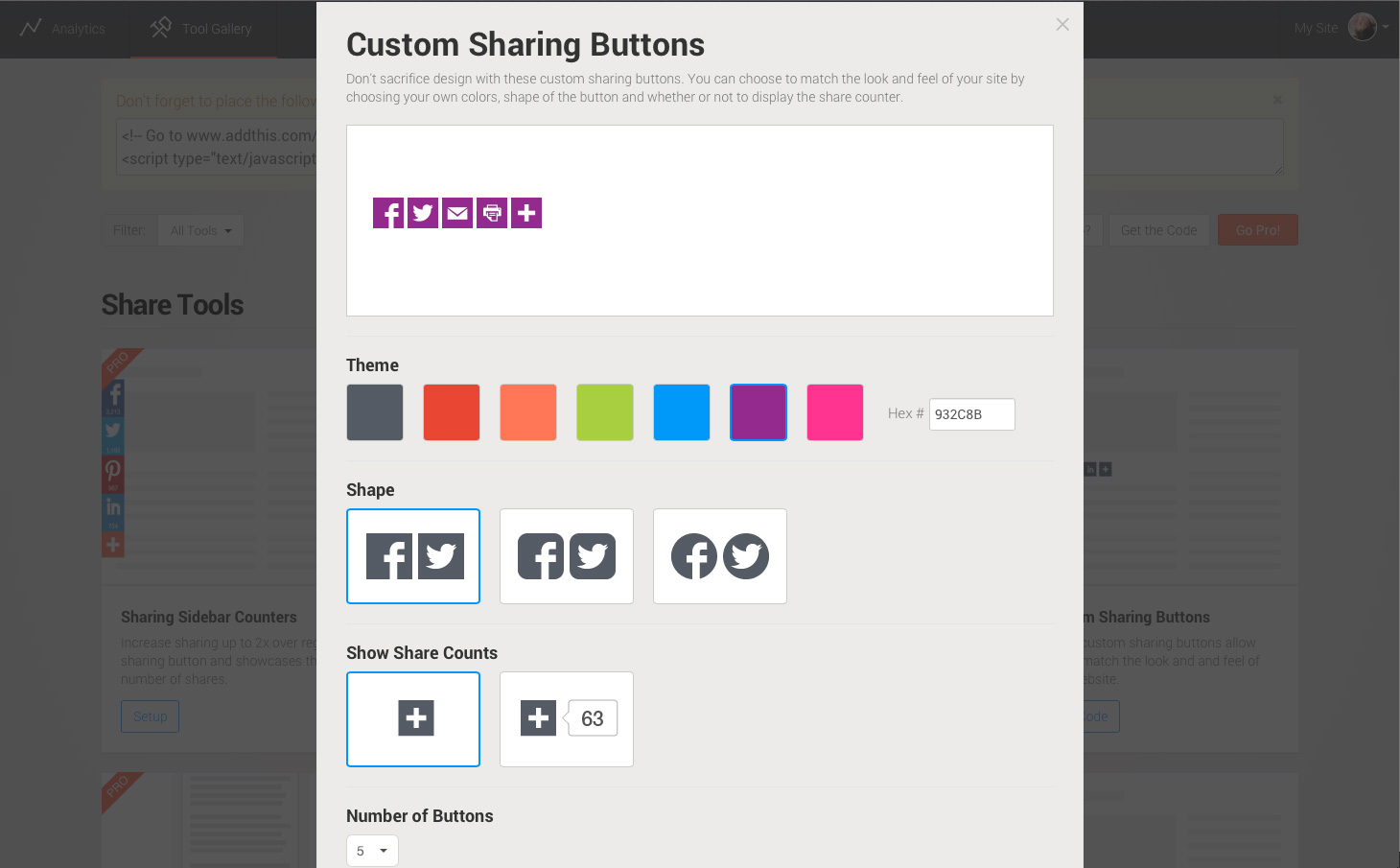
The dashboard has two tabs, one that shows Analytics for the past two weeks, and a Tool Gallery on the other (which is usually what pops up first, because when you first sign up, there are no analytics to show). These tools fall into four categories, Share, Follow, Recommended Content, and Conversion. While some of them will display on a plain html page not hosted on a site, many of them (such as the free conversion tool that pops up a “welcome header” on landing on the site) require that the website be hosted and associated with a domain. It is through the AddThis > Dashboard > Tool Gallery that you actually configure your tools, so the tools will be consistent throughout your site, but you can choose where you place them.
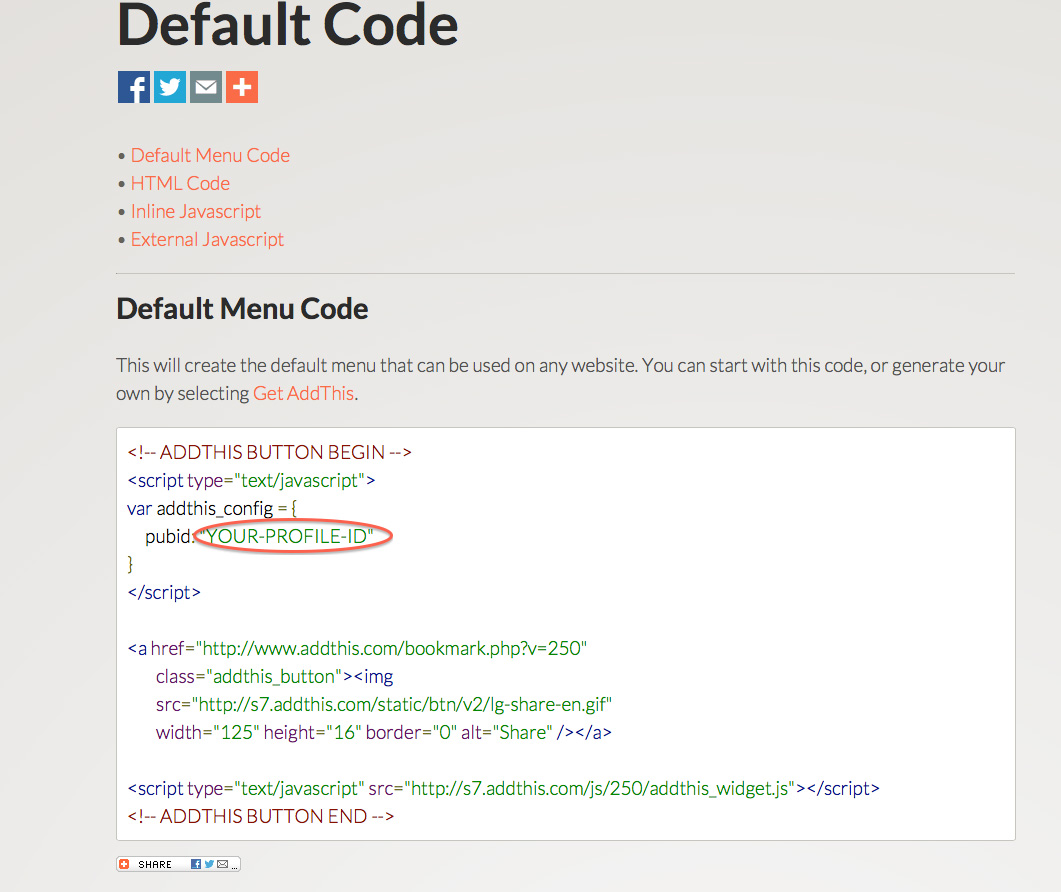
Naturally, there is a lot of documentation available, and in the Default Code example, you just need to know what your api code–or profile id code in this case–to plug in.

The Actual Code
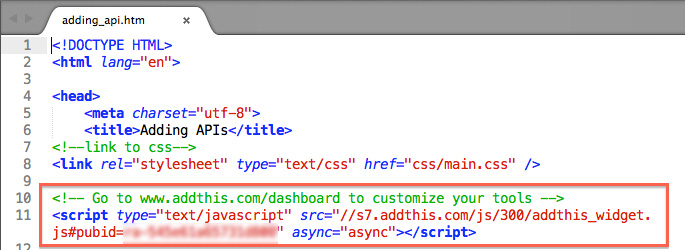
Once you configure a tool, a dialog box will pop up with specific instructions of what to put in the head, and what to put in the body. Basically, you link to your profile in the header, while putting an empty div with an id in the body where you want it to go in your page. Here is the code placed in the header (with the id blurred):
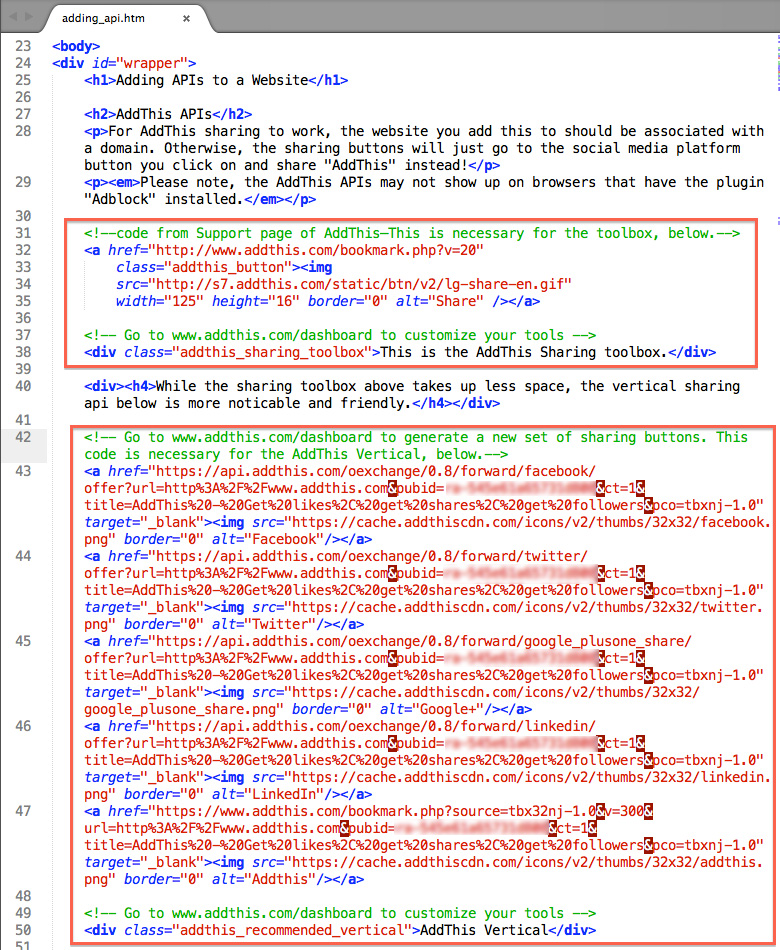
And here it is in the body–the rectangles delineate which code goes with which set of sharing tools. The Vertical Sharing takes much more code because it is configuring for the individual links.
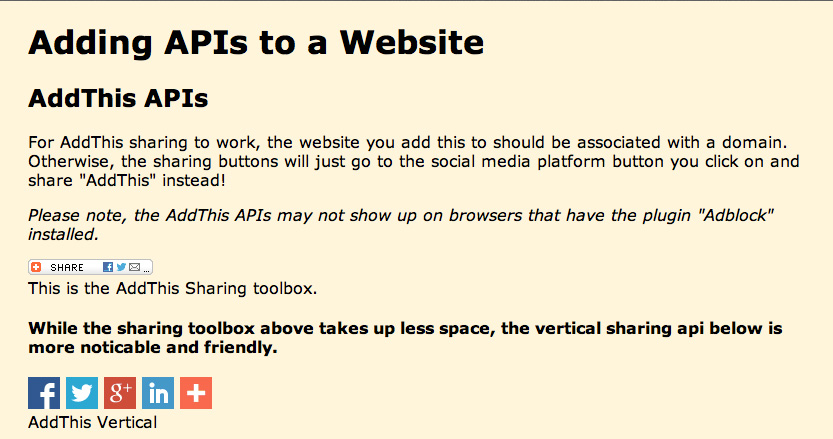
The resulting web page (I know, it’s really simple!) then looks like this:
You would be able to get more functionality into a hosted page, naturally, as this is a free-standing html document that’s just done for an exercise. Enjoy!
Resources
- http://blog.profitbricks.com/39-must-have-apis-for-developers/
- http://www.addthis.com/
- http://www.ignitesocialmedia.com/social-media-tools/top-apis-for-social-media-marketing-campaigns
- http://www.nten.org/blog/2011/07/14/apis-social-media-integration-and-more-gentle-introduction-nonprofits
- “Up and Running with Cloud Service APIs” tutorial with Joseph Lowery on Lynda.com