The rise of content management systems, or “CMS” (as I will hereafter refer to it), has enabled many people to start webpages, particularly blogs, by themselves, without having to learn any technical knowledge or programming languages, or even design. All they have to do is provide content, and BINGO! instant gratification new website created–in many cases without even needing to set up a hosting account. It has never been so easy for a novice to set up a web page, and have it look fairly decent (thanks to templates). Why? All because of Content Management Systems.
WordPress, it’s not just for blogging, anymore
But CMS is more than just a blogging tool, even though that is how the concept of it became quickly popularized. It really is a “management system” in every sense of the word. The user provides the content, the CMS helps organize, format, and present it, as well as track statistics on it, filters out spam, notifies the user of comments, and if the user has so specified, holds comments for moderation.
Working within the framework of a template (which can be easily changed at any time, and even existing content can be previewed in multiple templates, although only one can be “live” online at any given time), the CMS provides the user some license to design and format within a WYSIWYG interface. WYSIWYG stands for “What you see is what you get”–so, if you are familiar with using a word processing program (such as Word or Open Office or even many email programs for composing messages), you can create a web page. The age of blogging was born.
Why businesses will benefit from using a CMS for their website
Websites created through CMS’s are highly customizable, both in appearance and functionality, and are a great tool for getting a small business website launched and easily maintained. Depending on the level of customization a business needs, most people can start with some slight tweaks to existing themes (ie uploading a masthead with a logo, for instance), or hire a developer to get a specific look and functionality for the site launch, who then hands it over to the business to keep content updated. In the end this saves a business both time and money, as it can do edits without having to go back to the web designer for each change. That puts the control in business’s hands.
CMSs make it easier to delegate tasks across a website (which can be a really big job in a large company, or even in a small one). You see, with a CMS, many people–who can all be given access to just what they need to work with, and no more–can contribute material, or approve content, all at the same time, or at any time (provided they have internet connection), from anywhere in the world. Why? Because most CMSs are on the web host server, the access to which is through a web browser, making the website hosted in one place, approachable by anyone who has access privileges, and access privileges can vary by user.
No special software is required to maintain a website managed by a CMS–all one needs is a browser and connection to the internet. Editing and adding content is done on a remote server–wherever the site is hosted–and changes are live instantly, with multiple users able to update it from anywhere in the world. Often CMS’s offer extended functionality such as making content searchable (making it easier for someone to find information on your site quickly), can create thumbnails or slideshows from pictures, provide tracking and site statistics, enable e-commerce, and the list goes on and on.
For instance, say you have writers for a company, doing write-ups on a product, and these write-ups need to be approved by the production manager before going live, or even possibly go through a more involved approval process, through several managers in turn before being “published” to the site. In the old days (which were not that long ago!), an administrative assistant, or project manager, would have to go to each of these people to move the process along (I’ve done a fair bit of this myself, so I remember). Now, the CMS can handle all that, by sending notifications to the correct party that they need to make revisions or approve something or request changes to make revisions to–well, you get the picture. It streamlines the process. Of course, those managers have to actually check their email. So the day of the live person following up may not be totally gone–but their job would be lightened, nonetheless, though the automation of the CMS.
“Feed me, Seymour!”
Everything on the web is dynamic. With this new phenomenon of people authoring web pages on the fly with CMSs, there is so much news out there, it’s hard to keep up. That’s where feeds come in. Perhaps you’ve been on a website and you’ve seen “RSS” up in a corner on a website. RSS stands for “Rich Site Summary” and is often dubbed “Really Simple Syndication” (syndicate meaning broadcast) because it keeps track of the latest changes to the website and distributes those to subscribers to the site as well as making the information on what has changed most recently to feedreaders to disseminate to other sites. As SEO (Search Engine Optimization) is often improved by making frequent updates to a site (because it wants the latest information for searchers), a feed will indicate exactly what has changed and when. Just more functionality from using a CMS.
How much does it cost?
That’s the best part—most CMS’s are free! They are “opensource” software, meaning the code is public and that developers around the world work on them to improve them constantly, adding features, etc. The only cost involved is hiring a web designer—if one goes that route—to set up the initial web page if one wants something very different than the available free themes. There are also more advanced, customized themes available for purchase a nominal cost.
Which CMS to use?
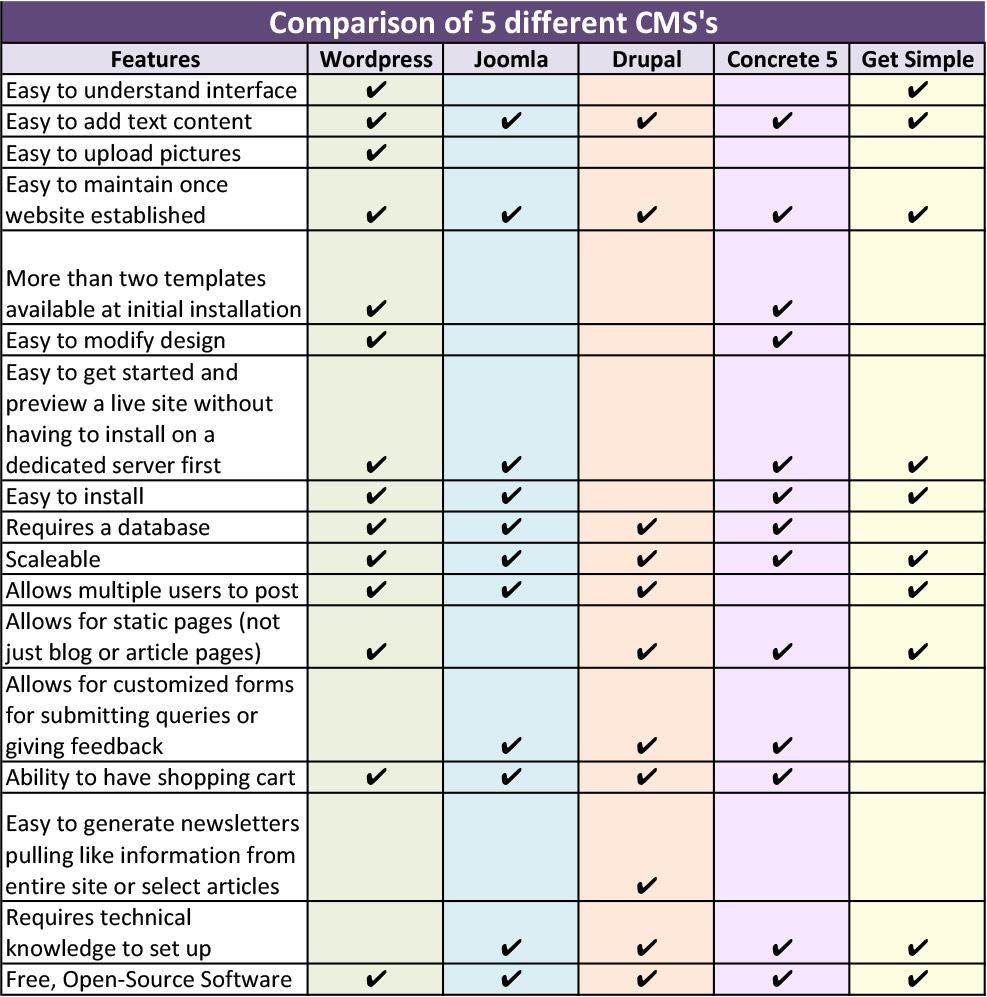
Which content management system you choose depends on what you wish your site to do. Different CMS’s are capable of different things, and it’s important to PLAN your site in advance—know what you need in terms of functionality—and then choose the best CMS to implement it. The “Big Three” are WordPress, Joomla, and Drupal, but there are at well over a hundred CMSs out there. Below is a quick chart looking at five different ones for a quick comparison:
WordPress CMS
WordPress may be the most popular CMS because it is quick and easy to use right away, and still pretty powerful. It is difficult to customize themes beyond what customizations are readily available, but there are themes that have more options, as well as themes that use html 5, soon to be the new standard for web design layout.
WordPress is a great blogging tool, and can also be a good “brochure” website tool—for websites that are mainly information and pictures, perhaps some video, WordPress will handle that quite well, with blogging (comments on or off) thrown in. Blogging is essentially a tool to update a website frequently, often raising its SEO stats—the more often you update your site, the easier people will find you.
Like most CMS’s, you can create static or blog post (article) pages—static pages are the closest to “regular” website pages—and you can choose which page you wish the site to open on (“landing page”). Add-ons in WordPress are called “widgets,” and with them you can block spam (Akismet), view site stats, have a calendar, RSS feed, etc. One nice thing is, a LOT of the widgets for WordPress can be found for free, which is not always the case with other CMSs.
How it works
After installing WordPress on the server hosting your website, or starting a free “blog” website at www.wordpress.com (though you can pay for a “premium” one and register a domain at the same time, and they will essentially be hosting and registering your site), you choose a basic theme to start, and add content from what is called the “dashboard.” Themes are somewhat customizable, and there are ways to filter what themes are customizable by certain parameters (ie custom headers, being able to control color scheme, fonts, etc) in searching through themes available. Many themes are free, but there are more fancy ones which cost a fee, but not as much as a designer might for custom-creating one for you. The dashboard is pretty straight-forward, though the add-on widgets are not always easy to understand. It is easy to add pages, posts, pictures right away.
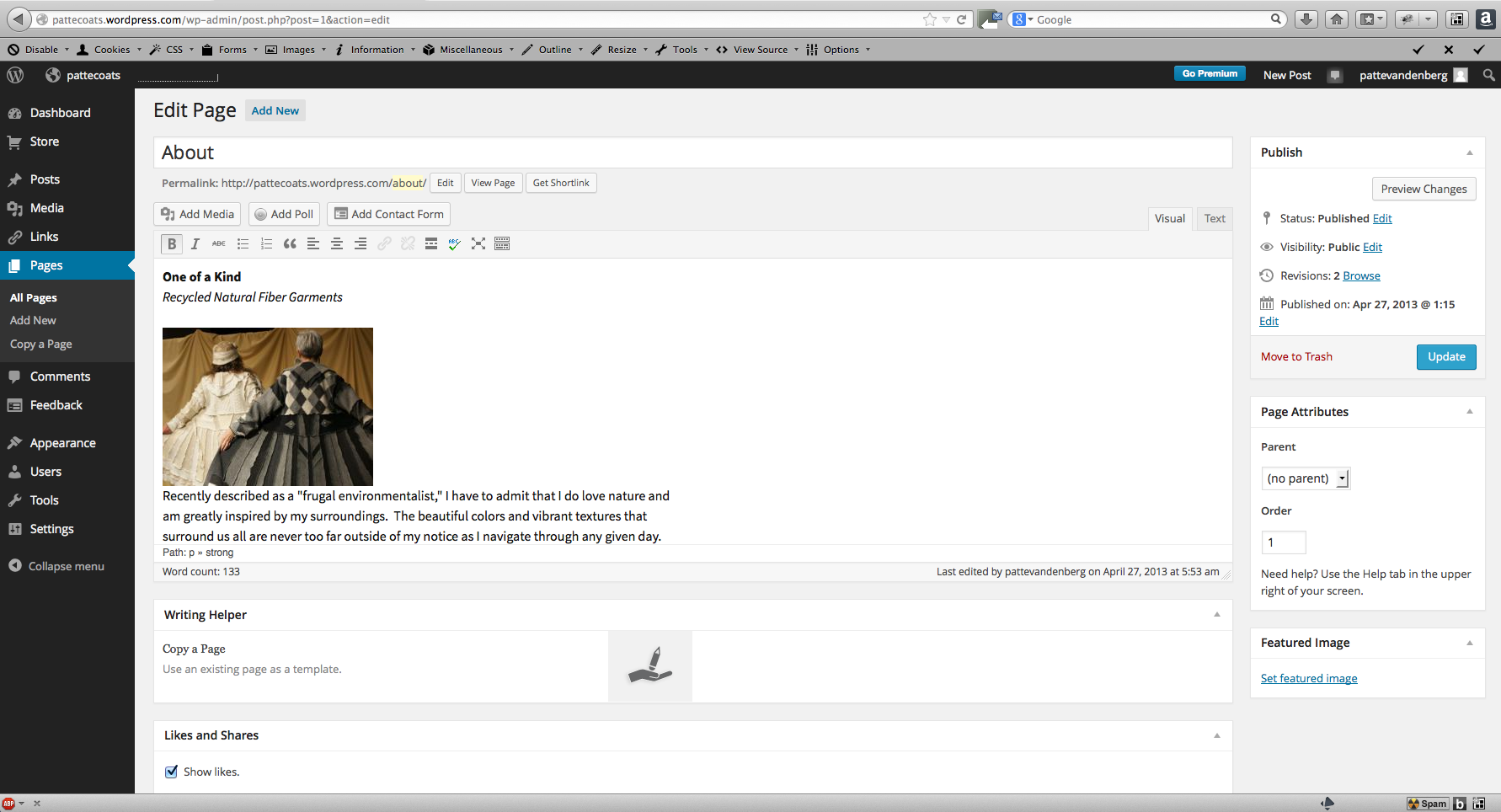
The Dashboard
Here I will put in a screenshot of the dashboard, so that you can see how the back end of WordPress works:
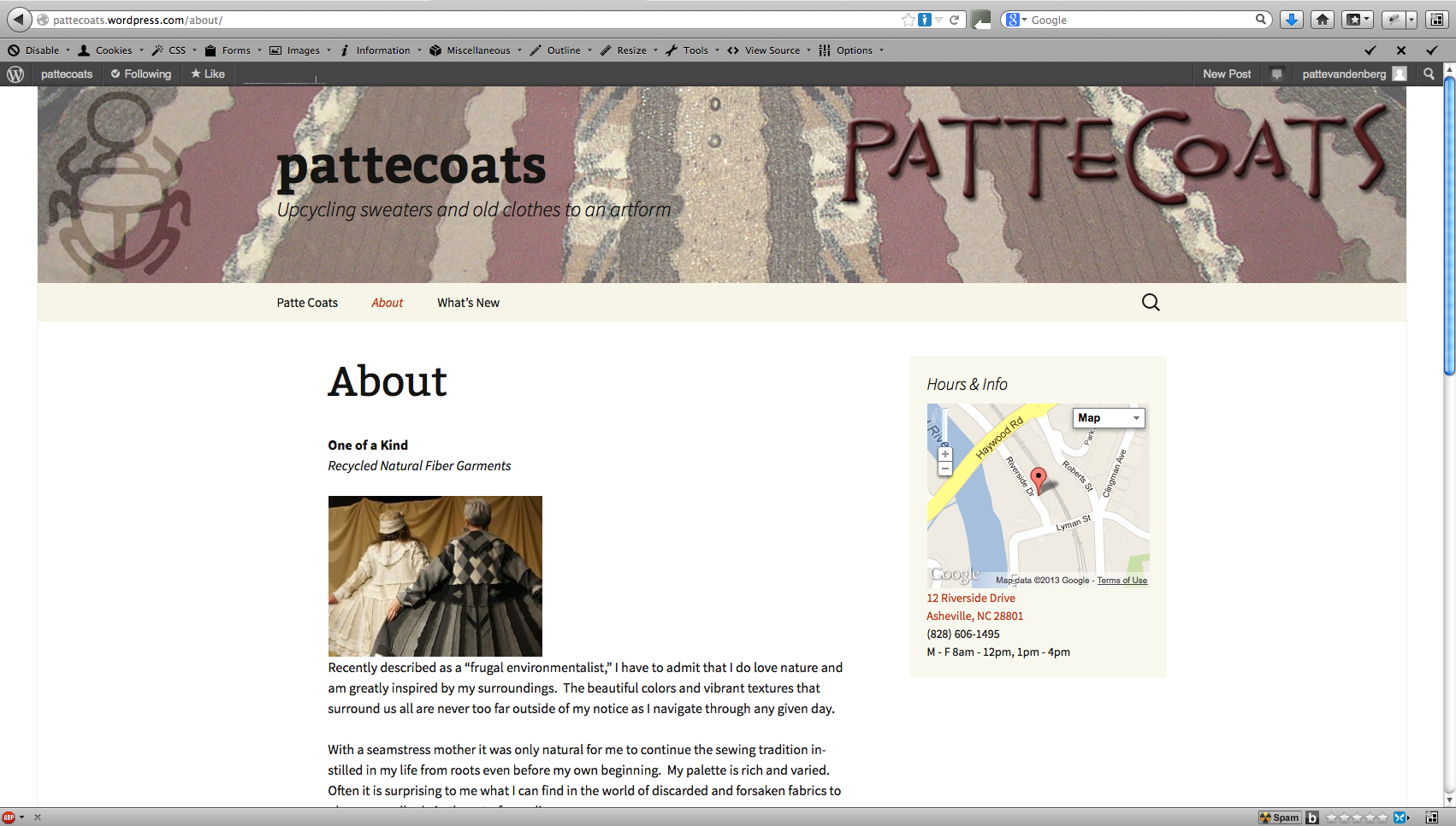
As you may be able to tell from the screenshot above, this is editing the “About” page in Pattecoats. The actual page displays thus:
The masthead is a custom one designed for the page, but the fonts are default with the theme (which allowed for a custom header to be uploaded). The sidebar map is a widget.
Professional Examples of WordPress
Joomla CMS
Joomla is somewhere between WordPress/Concrete 5/Get Simple and Drupal in both usability and complexity. Structurally, it is more complex than WordPress, but comes with more initial functionality than Drupal’s Core Module. Functionality is added through “Extensions,” similar to the “Widgets” in WordPress and Concrete 5, “Plugins” in Get Simple and “Modules” in Drupal. Joomla allows multiple users (or bloggers) to log into the site and post their articles. It is more difficult to configure “static” pages, and if you are going to do a Joomla site, it is complicated enough that you will at least need professional, technical help in the beginning. Important considerations for business is that Joomla does support e-Commerce, with shopping carts, though often that is an added expense, as while Joomla itself is free, a premium extension such as a shopping cart will usually cost money.
How It Works
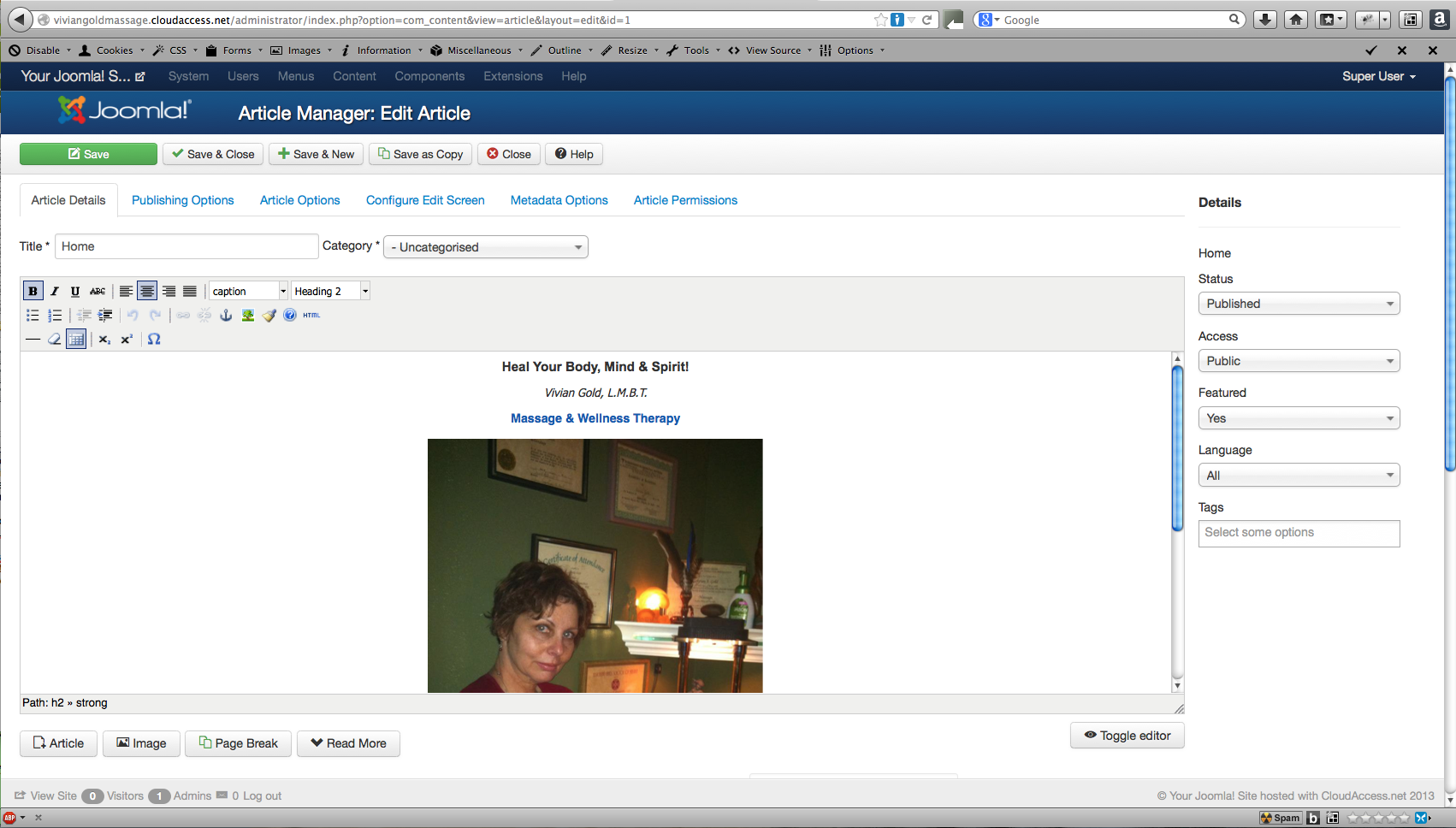
The back-end of Joomla is called the “Administrator” (as opposed to the “Dashboard” for WordPress, Drupal, Concrete 5, and Get Simple), and, while it comes with WYSIWIG, one has to reference urls to images already online rather than uploading them through the WYSIWIG (though, perhaps there is an extension for that, as there is in Drupal, somewhere).
Joomla can be previewed for free for 30 days online through cloudaccess.net, which also offers telephone & email support, as well as lengthy & somewhat ponderous tutorials for Joomla, which also sell their hosting services. Otherwise, if you have a server configured with MySQL, you can install Joomla directly on it (if you have CPanel, this step is even easier) and build your site from that. Initial install and/or demo on cloudaccess.net comes with only 2 different templates, which makes it a bit more difficult to change the site appearance radically easily and quickly as it is with WordPress, which has at least 30 templates on their free sites.
Here is a screenshot of the back-end of Joomla, before any extensions have been added (“out of the box”):
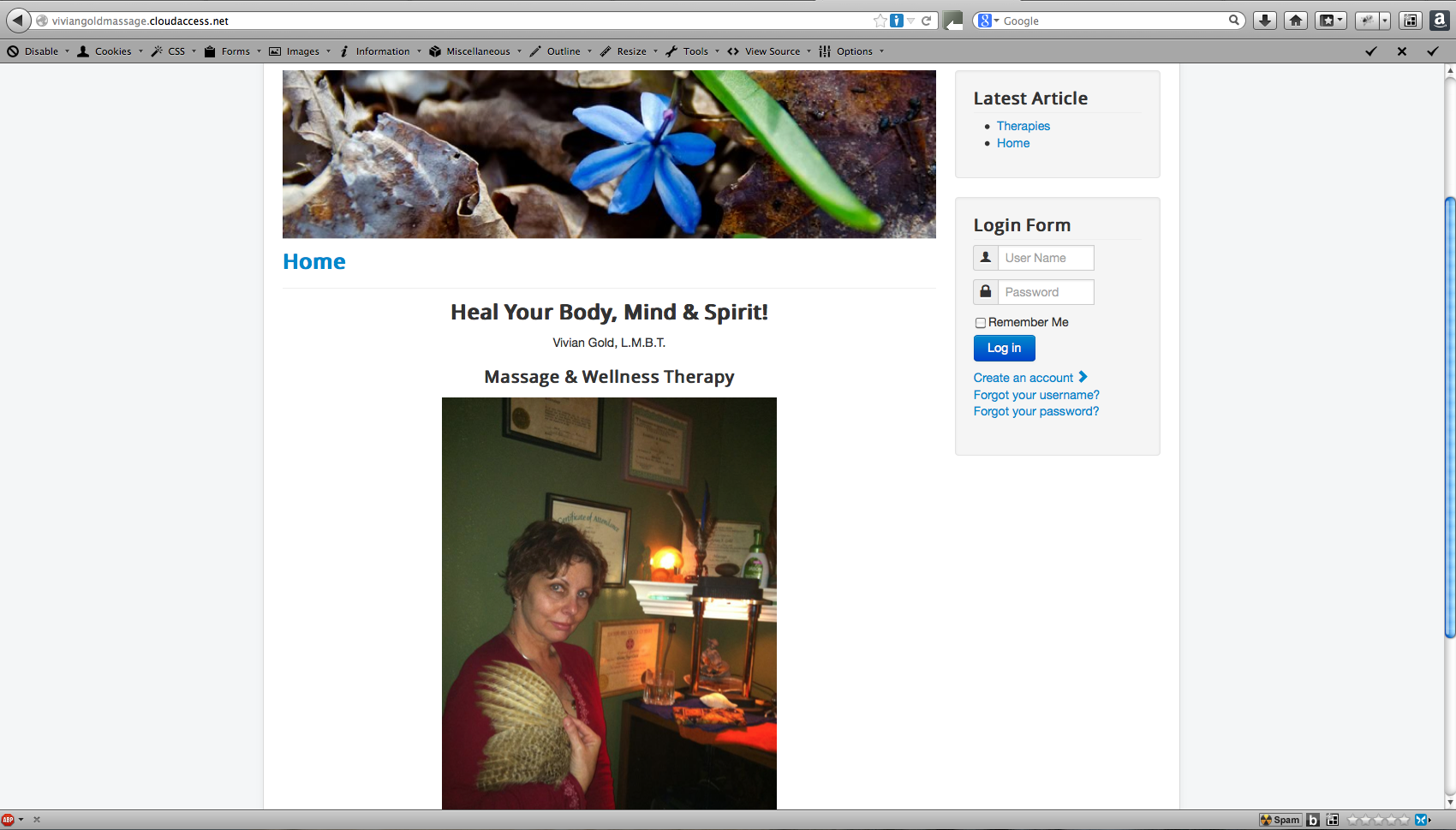
The corresponding page to this article (the home page) looks like this:
What Joomla Can Do
Joomla really is a powerful tool to build all sorts of websites, from simple sites, to specialized sites, custom applications, and multiple design options–but it takes professional expertise to take advantage of the higher complexity of which it is capable. Besides e-Commerce, Joomla also has advanced social networking ability, through allowing mutiple bloggers to access a central site and each maintain their blog in the collective.
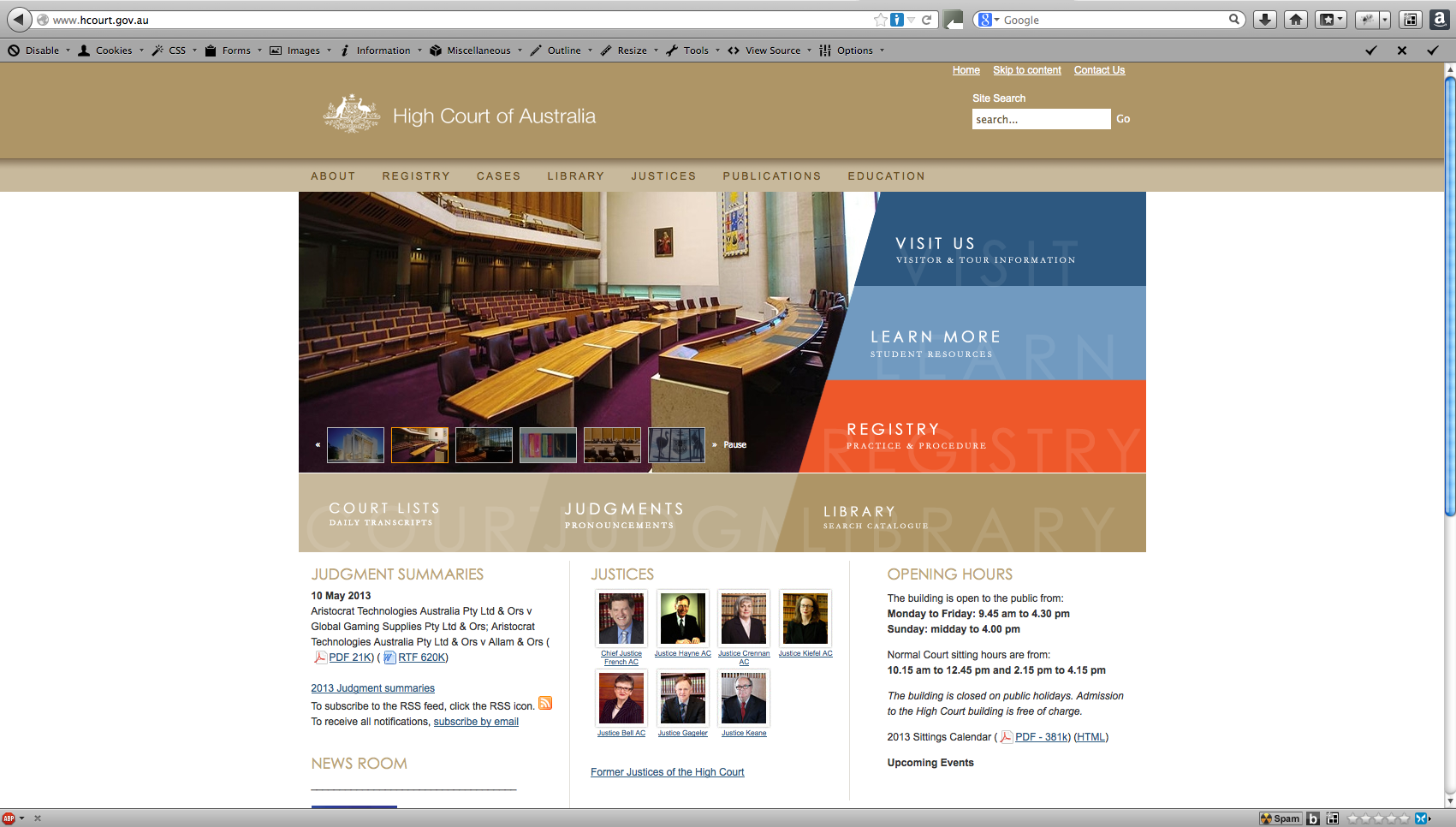
Professional Examples of Websites that use Joomla
Drupal CMS
The initial Drupal install comes with a “core” set of modules that handle organizing and formatting content. Additional add-ons are “contributed modules” (so called because they are user-contributed) and add additional functionality. While I do not have personal experience with this yet, it seems that Drupal might be the most flexible, scalable, powerful, and yet difficult to work with for a novice, to add lots of additional functionality. The analogy I heard on a training video on YouTube was that, “Wordpress builds a small plane, Joomla builds a bigger, faster one, and Drupal gives you a huge Lego® pack to build whatever you want.”1
Functionalities of Drupal include: e-commerce (shopping cart), ability to generate an email newsletter based on type of content (node & taxonomy organization—ie, you do a newsletter based on all the mp3s, information, etc. that referred to “Hypothroidism,” say for a business that specialized in medical conditions).
Drupal organizes content by nodes* and here is a rough breakdown of the workflow of organizing content using Drupal that I gleaned watching the YouTube video.1
Content Workflow (Drupal)
1. Content types
• In Drupal, each item of content is called a node*, and each node belongs to a single content type, which defines various default settings for nodes of that type, such as whether the node is published automatically, and whether comments are permitted.
• Control over how content is added to your site.
• Goes way beyond the typical “Title” and “Body” fields.
2. Fields (take care of storing your content)
• Attached to Drupal entities (content nodes, users, taxonomy vocabularies, etc.). Fields take care of storing, loading, editing, and rendering field data where content is added to your site.
• Fields can be sorted, selected, presented in any setting.
• Allow for customizing your content for maximum flexibility.
3. Taxonomy • Categorization
• Set up Master Categories = Vocabulary
• Set up Sub Categories = Terms
• Drupal then creates master links for each term
4. Create Content
*node = article, piece of content
The process–add content and specify what node it is–what “type” of data it is, then add fields to further define it, fields which are searchable, sortable, etc.
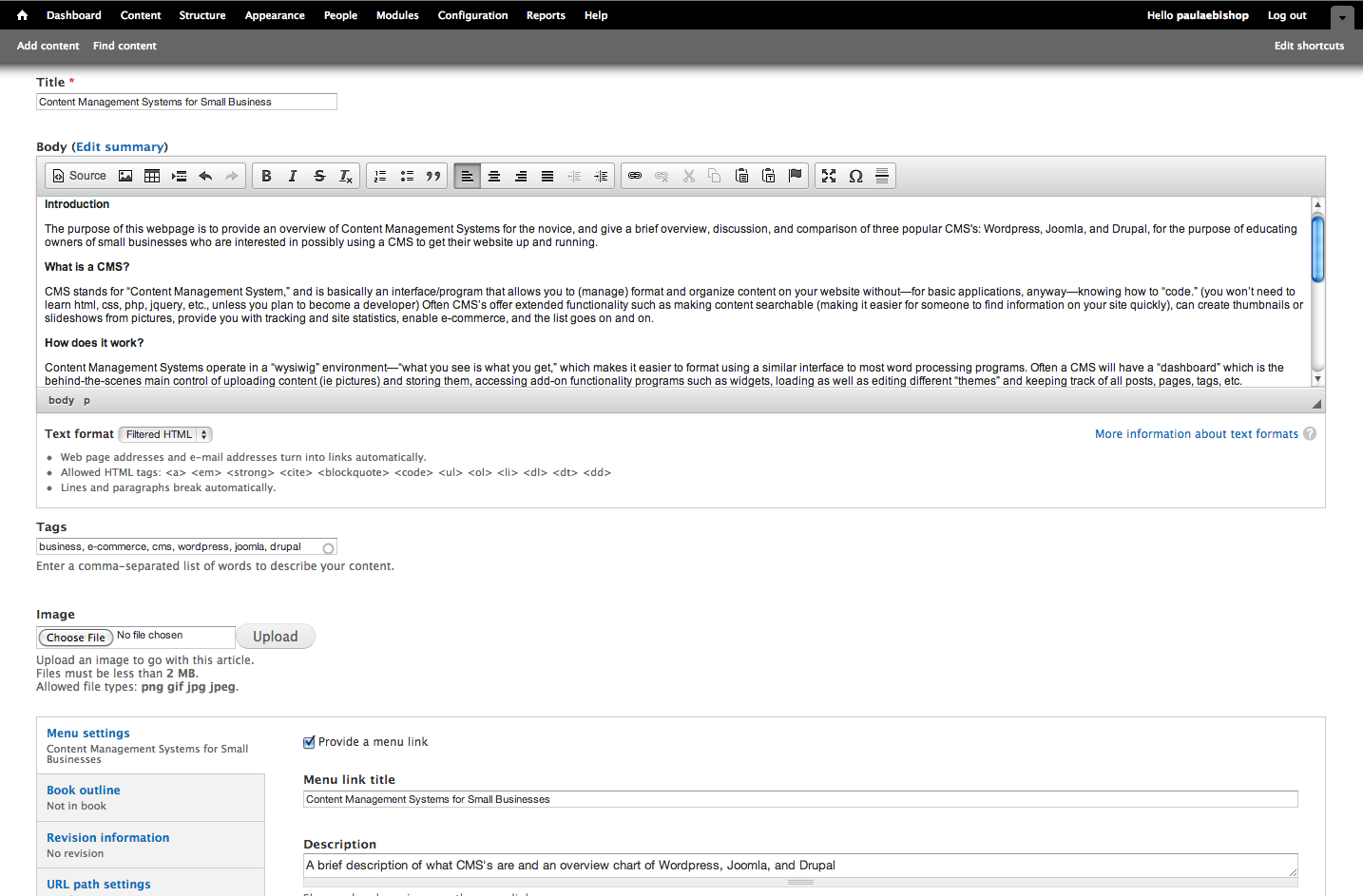
How it works
Drupal also uses a dashboard, like WordPress, Concrete 5 and Get Simple, but the links are along the top, instead of the left side. The most important menu items are on the left, going down in importance towards the right (you can re-order these to your preference). The screenshot below shows added functionality from the WYSIWIG module in formatting content–the basic module does not include this, however, and for formatting, you would need to at least know html, unless you add the WYSIWIG module, and even then, it is more difficult to work with than the WordPress interface, which allows for easy uploading of images as well as referencing to videos already online.
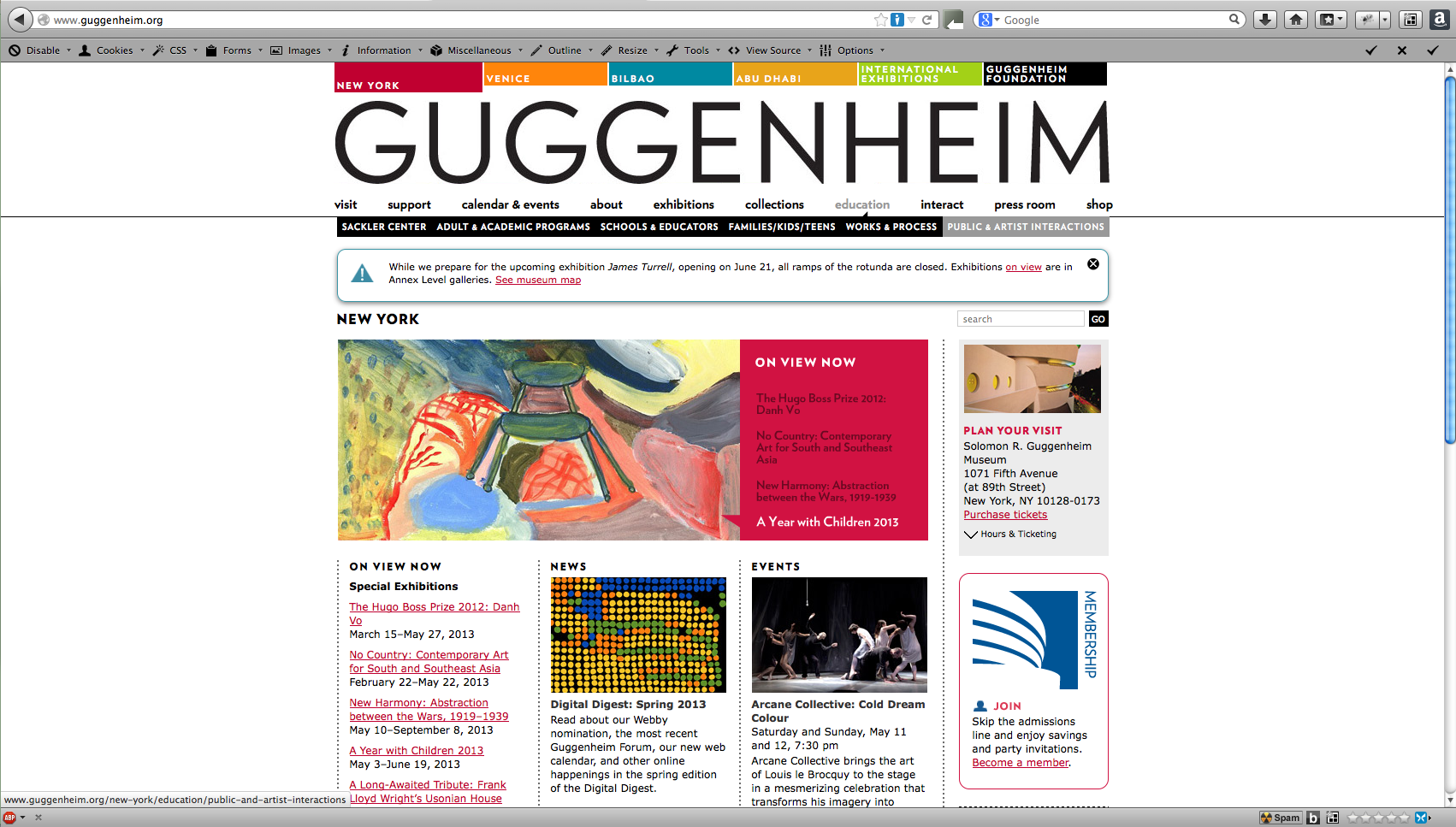
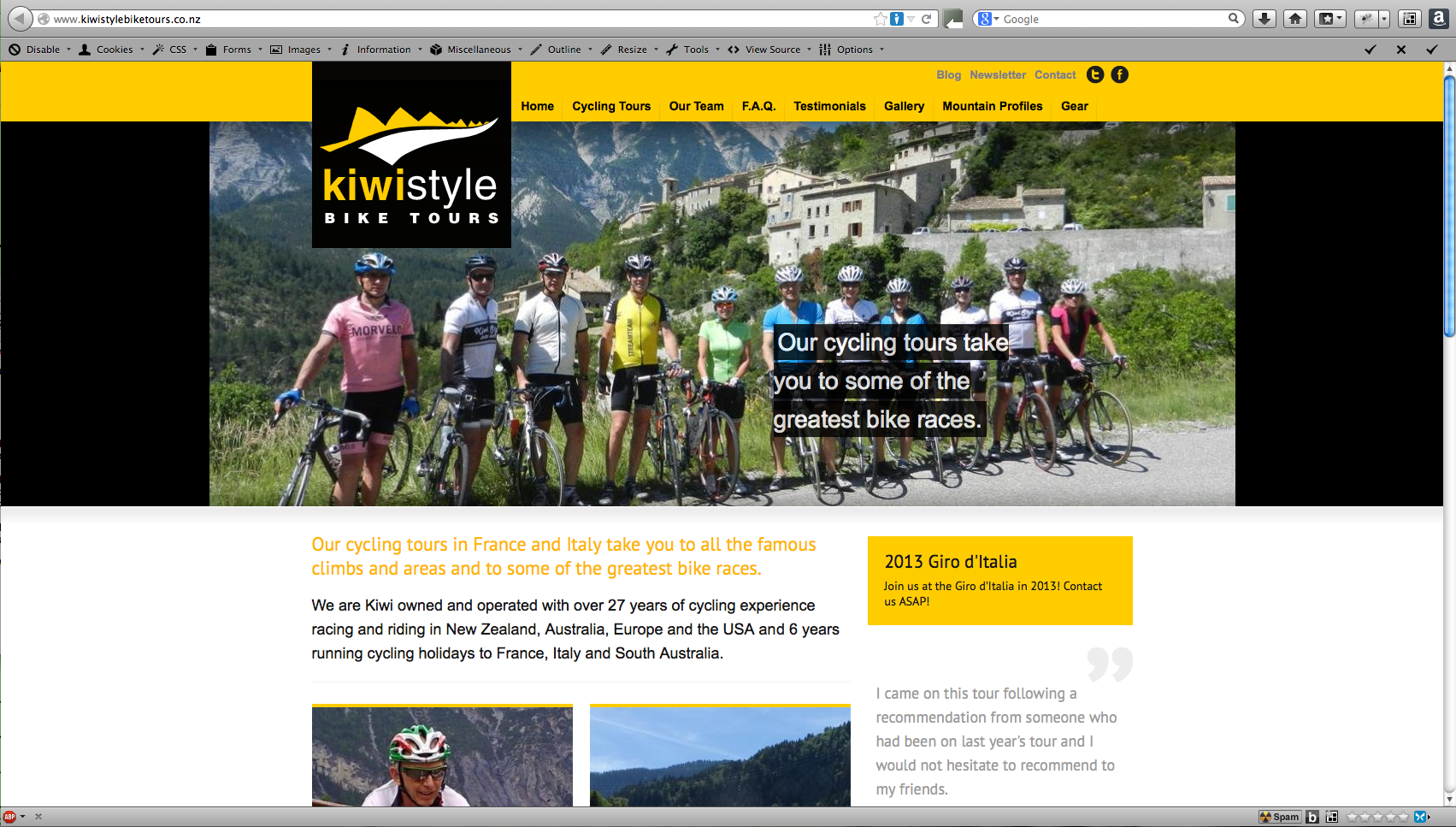
Professional Website examples using Drupal
Eventbrite: Kiwi Style Bike Tours

Concrete 5 CMS
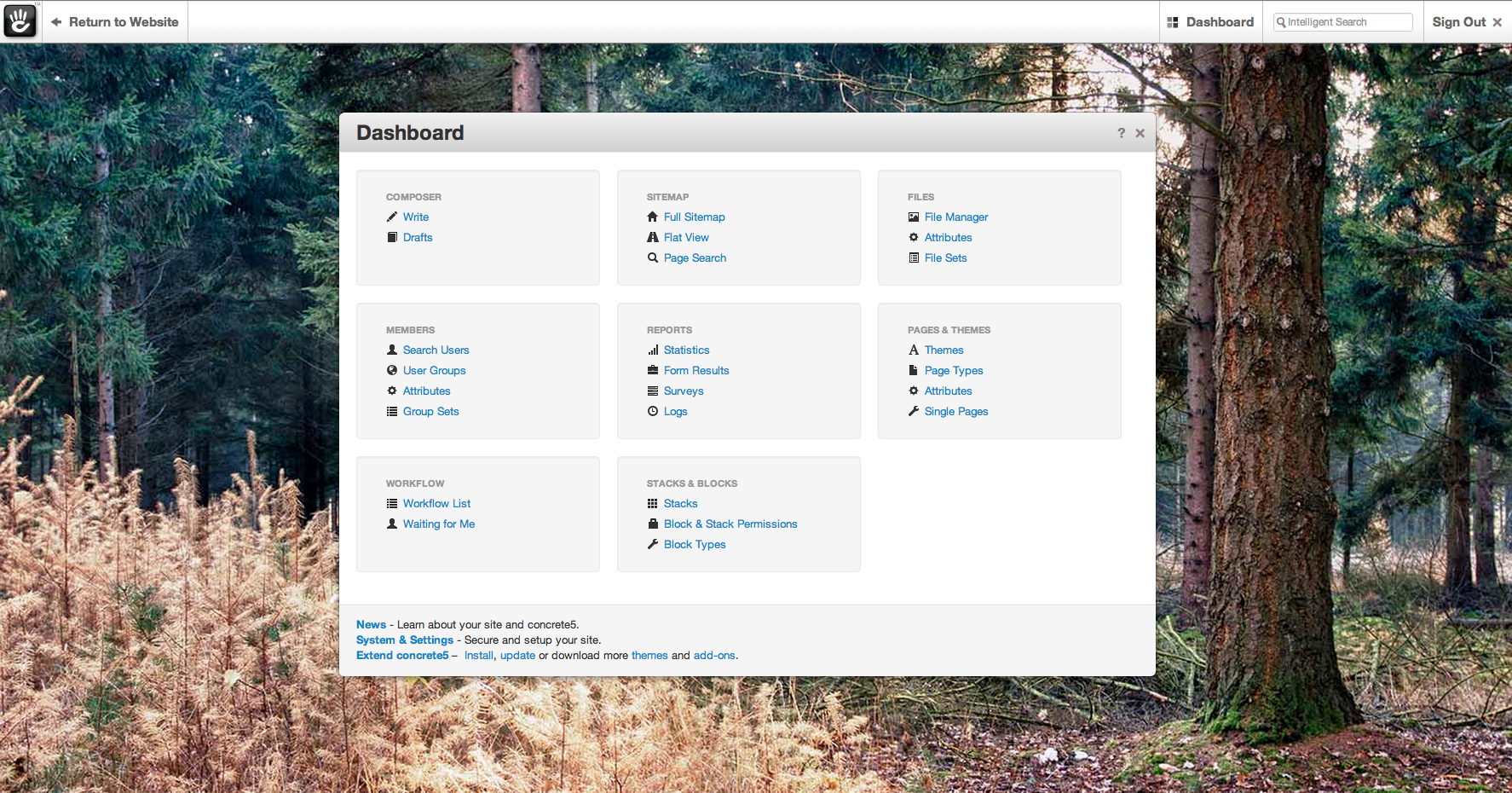
This CMS differs from most other ones in that it does NOT support posts, RSS feeds, articles, etc. It is a static page only CMS. That said, they do boast that design is their focus, and they have “drag & drop” functionality with editing, being able to move elements around in the page edit view from dashboard. It is not immediately apparent how to work with it, however, and after watching several videos, and installing a demo version on their temporary server, I did have some trouble getting things to work as well as the video showed (I had trouble changing colors of things, and was not able to get anything to re-position successfully), so this one has a learning curve greater than WordPress, but possibly less than Get Simple, Joomla or Drupal.
The core module is free, whereas the add-ons could add a little expense, but any add-on that costs money will receive support, and they test them all to make sure that they don’t conflict with one another. It comes with several themes with the core, all of which have a corresponding mobile version. Many more themes are available, and anyone who can code html or css is supposed to be able to create their own themes very easily, with a minimal use of php, which makes this CMS worth looking into further for web designers. Pages are customizable to the point that they could start to look dissimilar to one another as they can use different “templates” of organization, which could add variety.
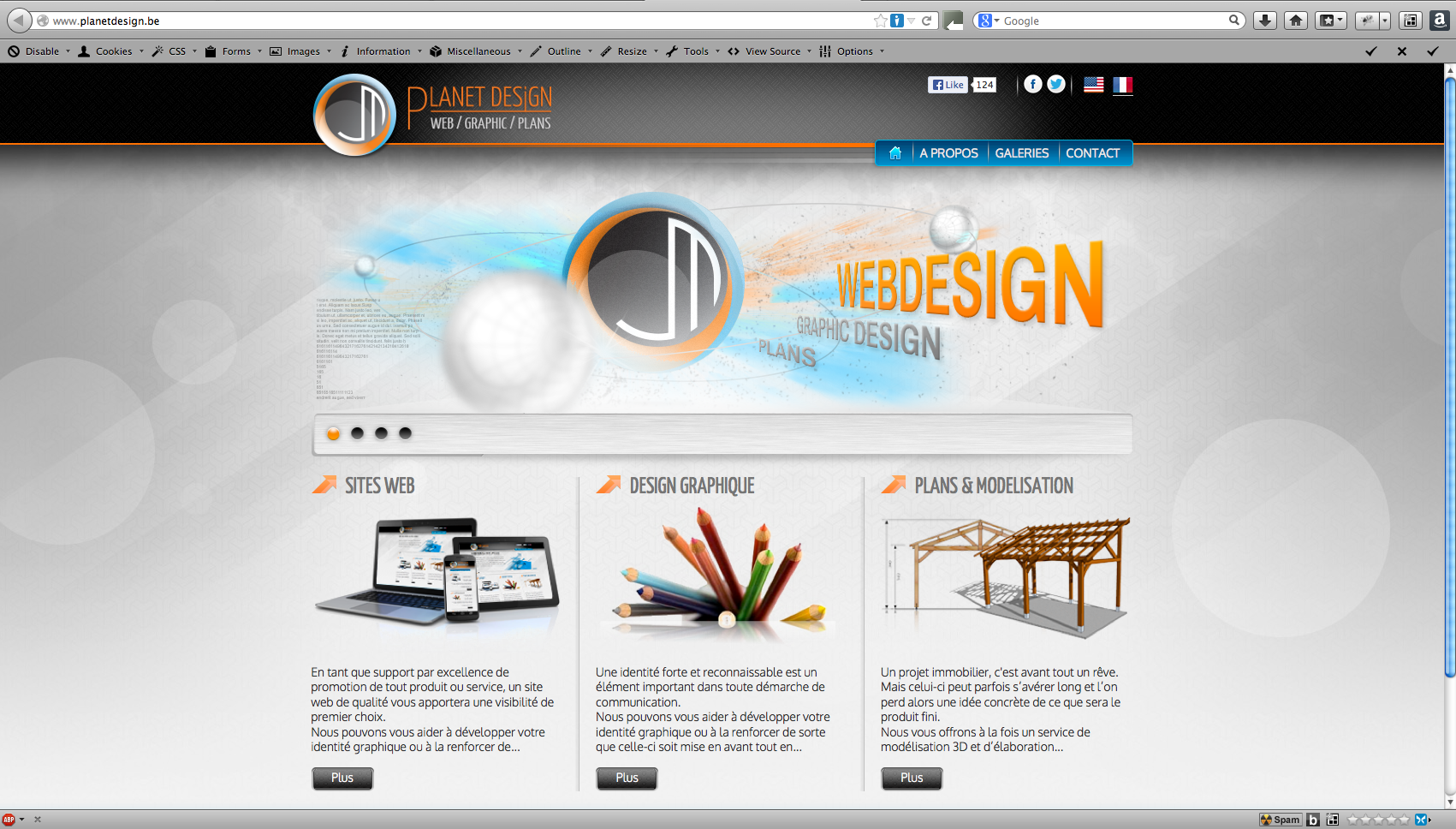
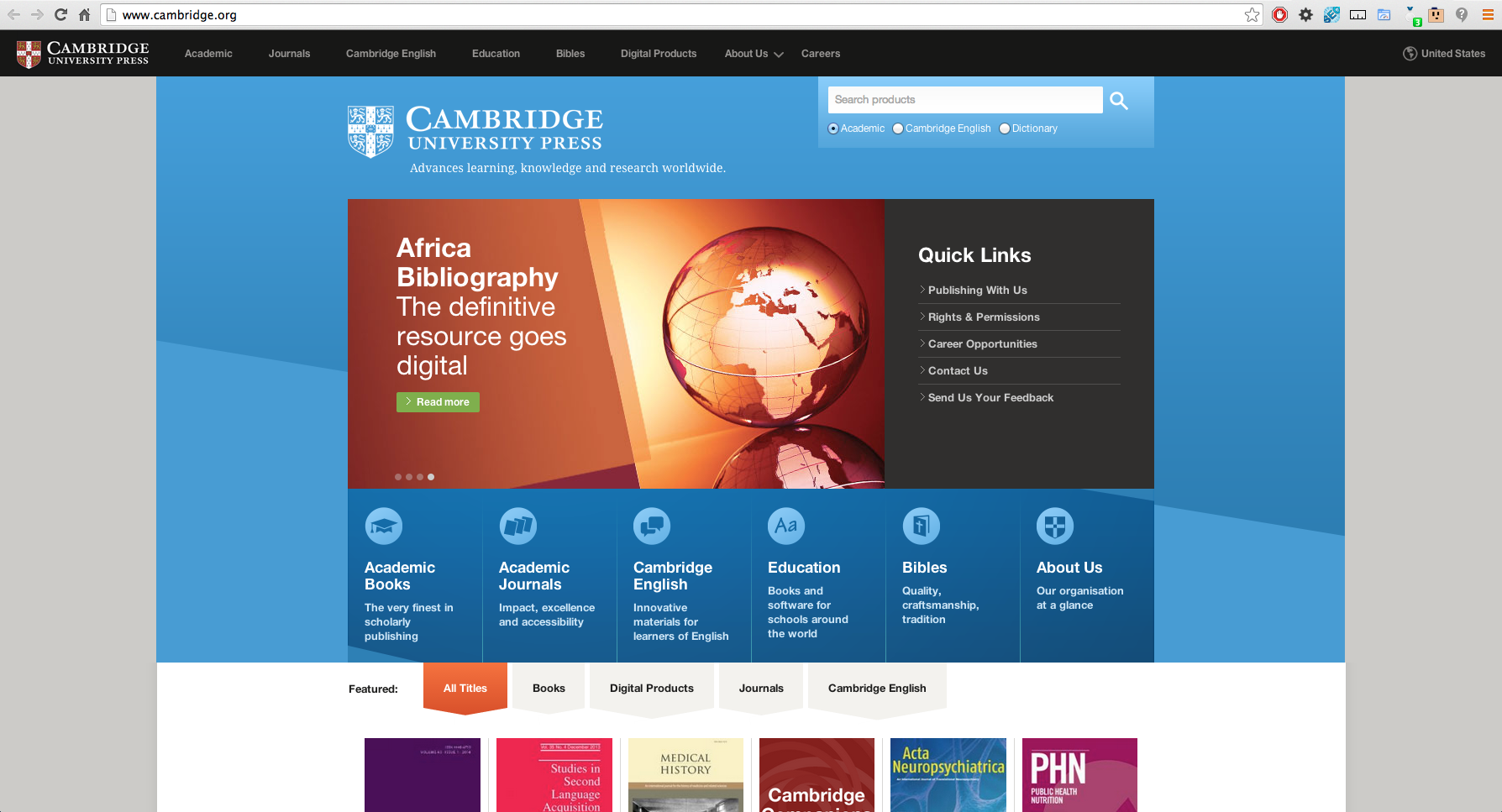
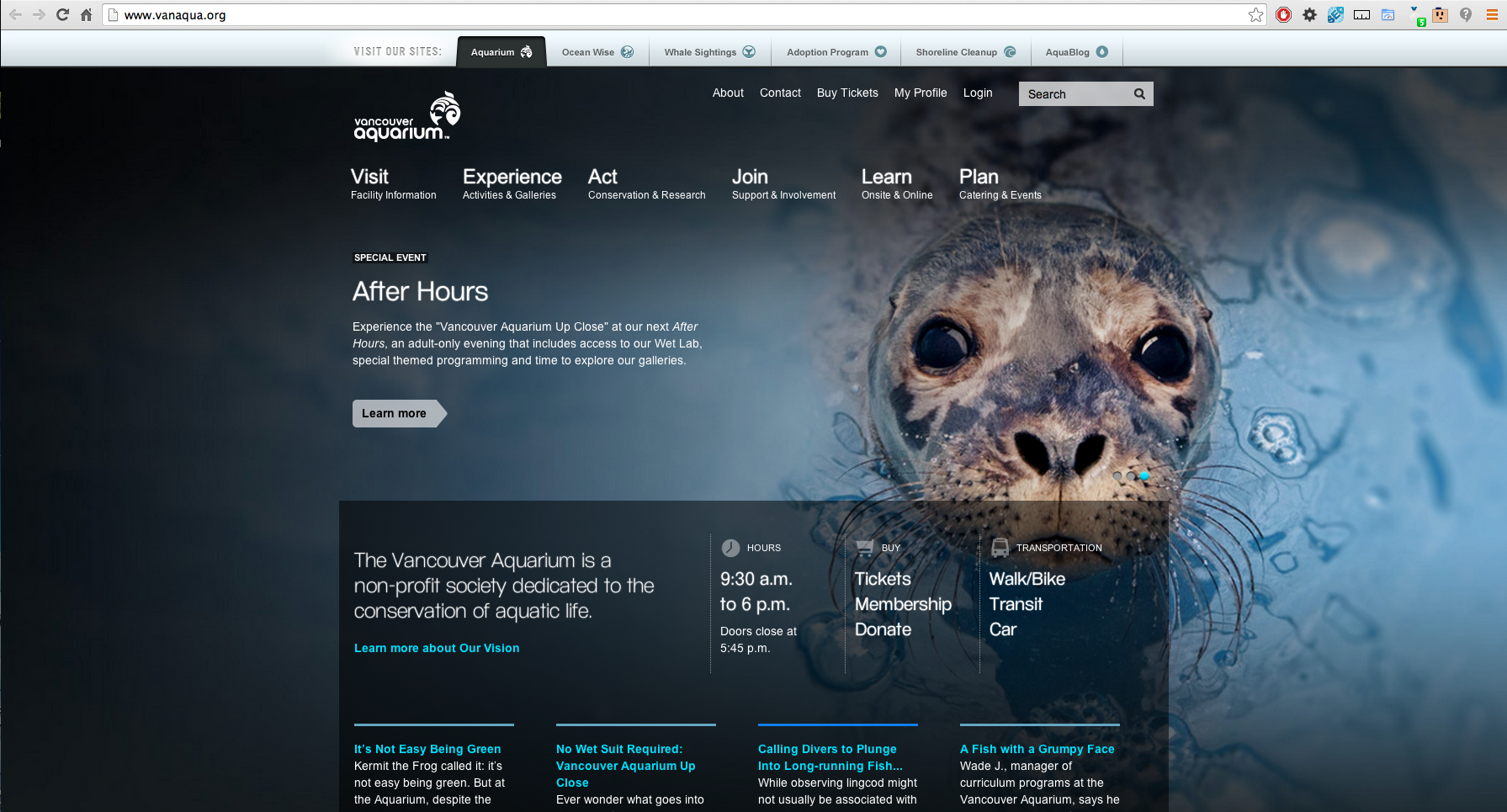
Professional Website examples using Concrete 5
Get Simple CMS
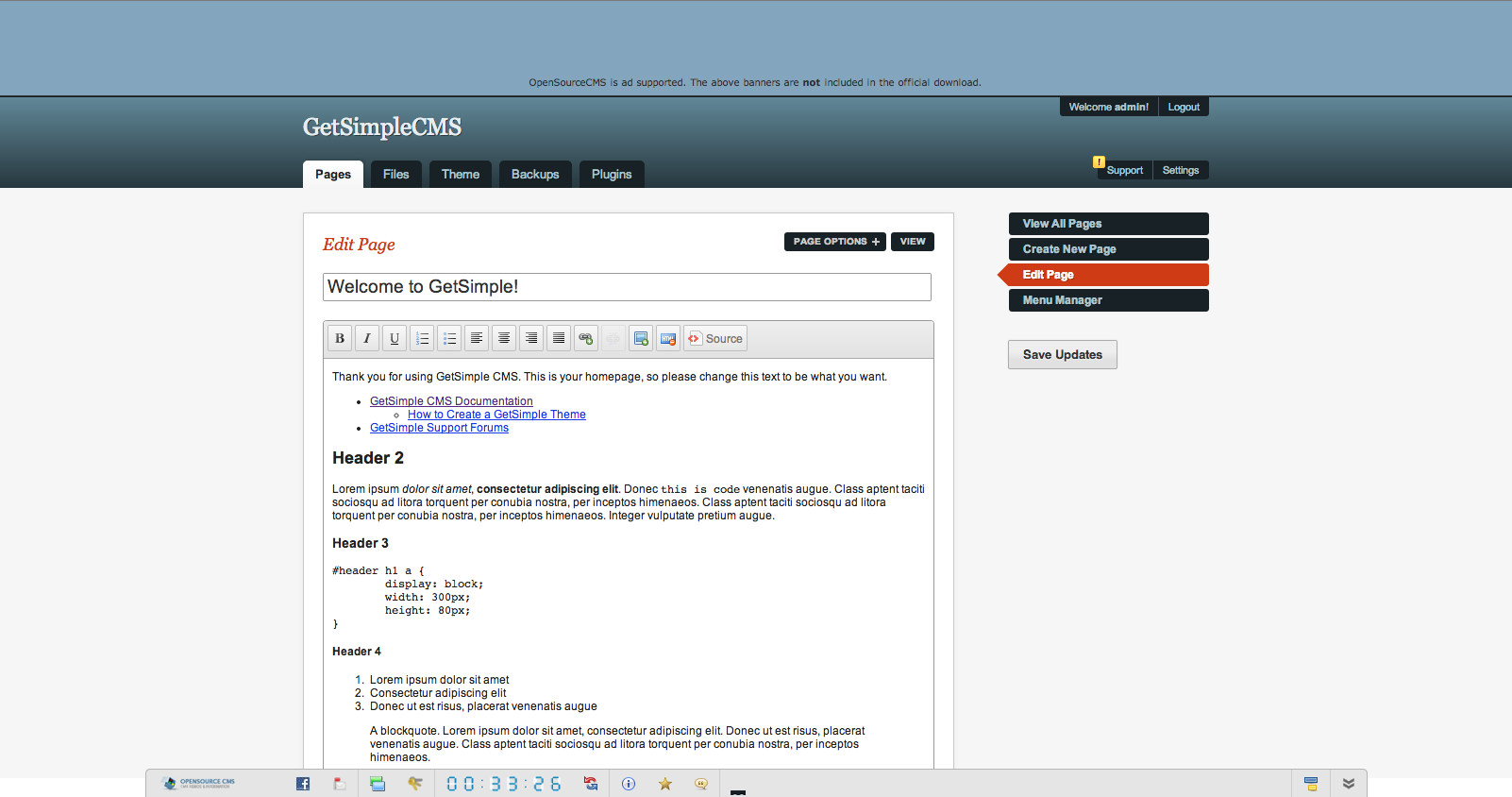
This is an extremely “lightweight” CMS that seems to be more of a webpage builder than have all of the functionality listed above. It is the only CMS that I have come across so far that does not require a database to store information (MySQL), but rather stores information in XML. It boasts that it has an “Undo” button for every action–which makes it more user-friendly. Like Concrete 5, it also does not support posts or articles, so would not make a good “blogging” site, but is rather more geared towards small to medium “brochure” sites which have information, but do not need a lot of functionality.
It is not as user-friendly as the name suggests. It takes some savvy (or frustration) to navigate around the dashboard–or to figure out how to preview the site, and the site starts off so plain as to make it a bit more difficult to customize, unless you know some php. You have to know php in order to add plug-ins, which need to be added by manually writing them into the code. Not simple.
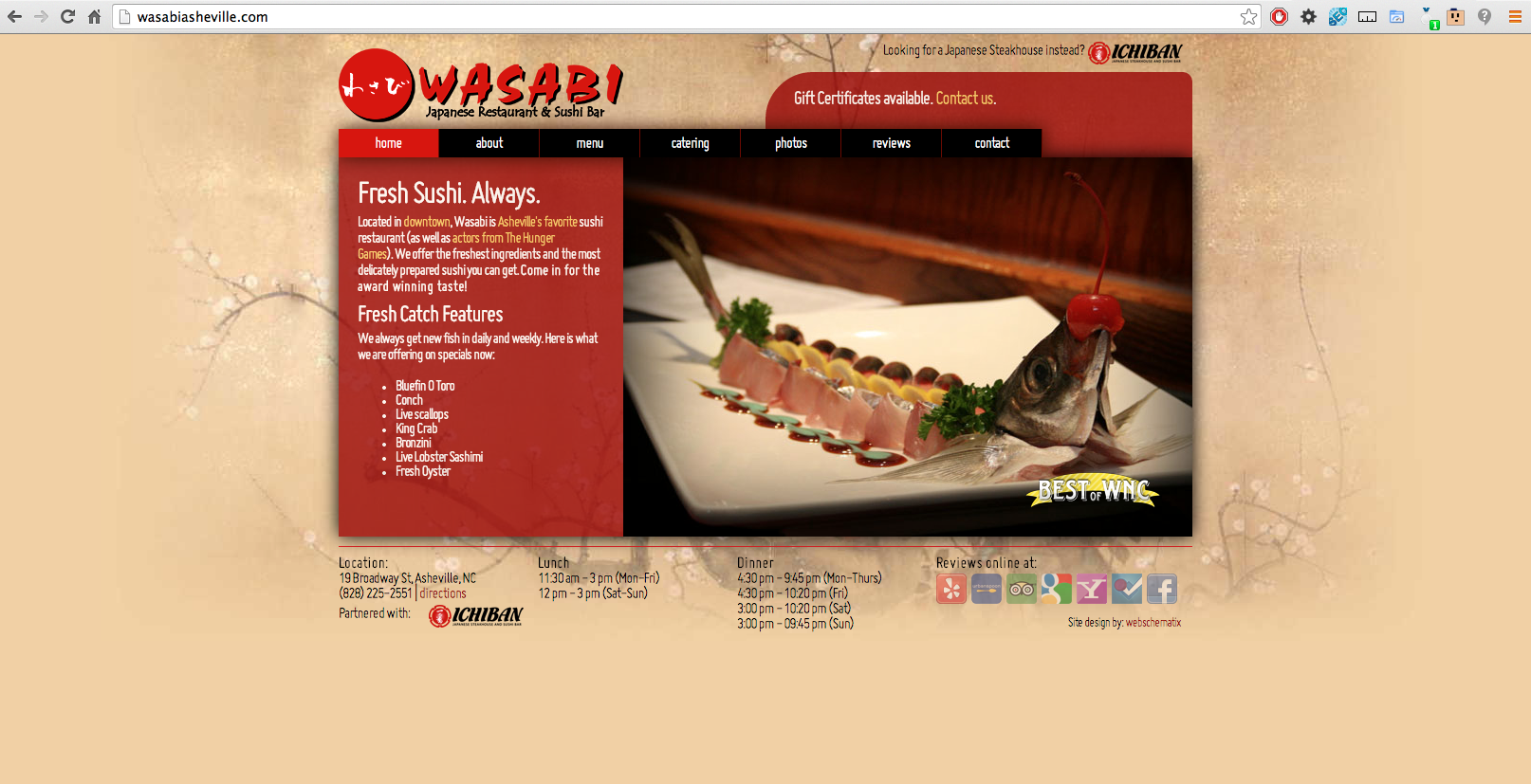
Professional Website examples using Get Simple
Wasabi Asheville (This site is done by Jonathan Ross, who teaches Digital Media at AB Tech, and who is also a fine opera singer)

Malá Praha Café (Czech Republic)

In Conclusion
As you can see, Content Management Systems are an extremely powerful tool to build elaborate and even unique websites, adding functionality and ease of use. By far, WordPress is the most popular one for bloggers and small businesses, whereas Drupal is preferred by larger companies that need lots of extra functionality.
References:
1. “The Absolute Beginners Guide to Drupal.” Video presentation by OS Training. DrupalCon, July 2012. http://www.youtube.com/watch?v=XgYu7-DQjDQ
Resources:
http://en.wikipedia.org/wiki/Content_management_system
http://www.thinkdesigninteract.com/post/why-we-built-our-own-content-management-system-and-what-makes-a-good-cms/
http://www.howto.gov/web-content/technology/content-management-systems/choosing-a-cms
http://codex.wordpress.org/WordPress_Feeds
http://en.wikipedia.org/wiki/Search_engine_optimization
http://wordpress.org/
http://www.joomla.org/
https://drupal.org/
https://www.concrete5.org/
http://get-simple.info/